そもそもBurp Suiteって?
Burp Suiteは、Webアプリケーションの通信を途中でキャプチャ・改変できる、
セキュリティテスト用の超強力なプロキシツールです。
ブラウザとサーバの間にBurpを挟み、リクエスト・レスポンスを自由に見たり編集したりできます。
セキュリティ診断・脆弱性検査では必須のツールですね。
Intercept(インターセプト)とは?
「Intercept」はその名の通り、
ブラウザからサーバに送信されるリクエストを途中で止める機能です。
通常、ブラウザで何か操作すると、すぐにサーバにリクエストが送られますよね?
でもBurpを使うと、そのリクエストを一時停止して中身を確認・編集できるんです!
基本的な流れ
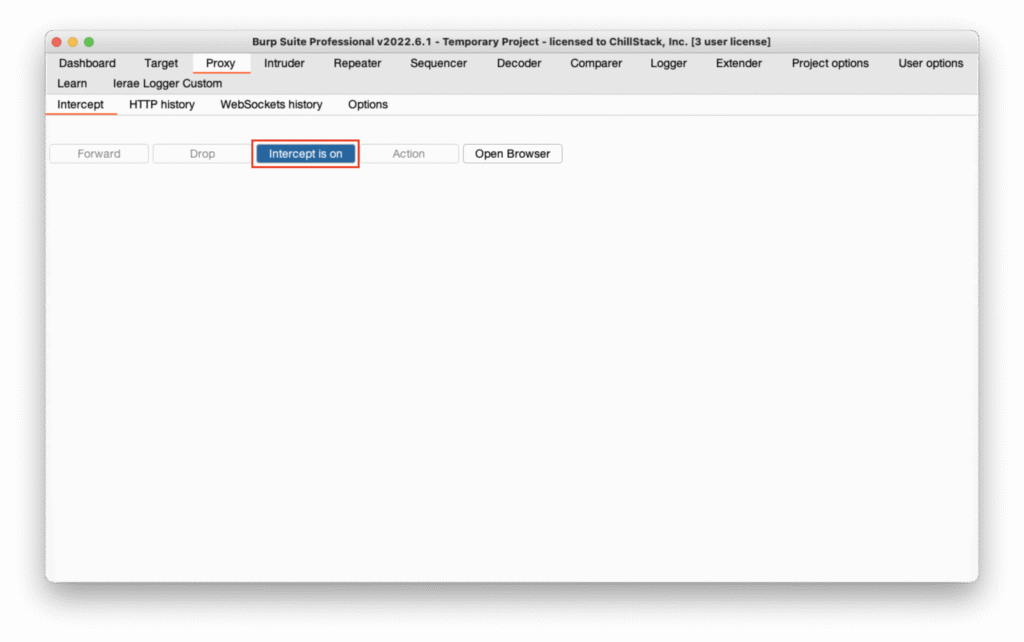
- Burpを起動し、「Proxy」タブを開きます。
- 「Intercept is on」と表示されていることを確認します。(オンなら止まります)
- ブラウザで何か操作すると、Burpがリクエストをキャプチャします。
- キャプチャしたリクエストがBurp画面に表示されます。
- 必要なら中身(パラメータなど)を編集できます。
- 「Forward」ボタンを押すと、編集後のリクエストがサーバに送られます。
ポイント
- 編集しない場合も、必ず「Forward」して流す必要があります。止めたままだとブラウザが固まります。
- 編集して改ざんテストするのが診断の基本!
History(ヒストリー)とは?
一方、「History」は、
これまでBurpを通過したすべてのリクエスト・レスポンスの履歴が見られる機能です。
基本的な流れ
- Burpの「Proxy」タブ内の「HTTP history」サブタブを開きます。
- ここに、時系列で全部の通信がリストアップされています。
- クリックすると、リクエストとレスポンスの詳細が見れます。
ポイント
- Interceptをオフにしている時でも、Historyには全部残ります。
- 後から「どんなリクエストがあったか」「どんなレスポンスが返ってきたか」をじっくり分析できます。
- URL、メソッド(GET/POST)、レスポンスコード(200/302/404など)でフィルター検索も可能!
プロジェクト作成、読込
プロジェクトファイルを使用すると作業の保存ができます。
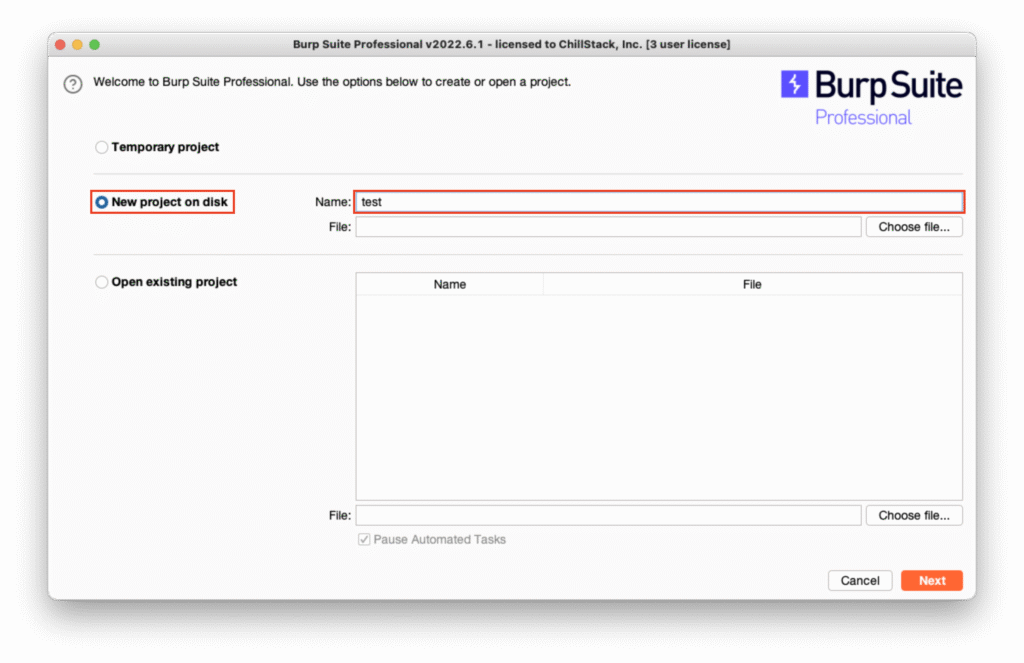
新規プロジェクトの作成方法は、Burp Suiteを起動し、「New project on disk」を選択、適当な名前をつけ右下の「Next」をクリックします。

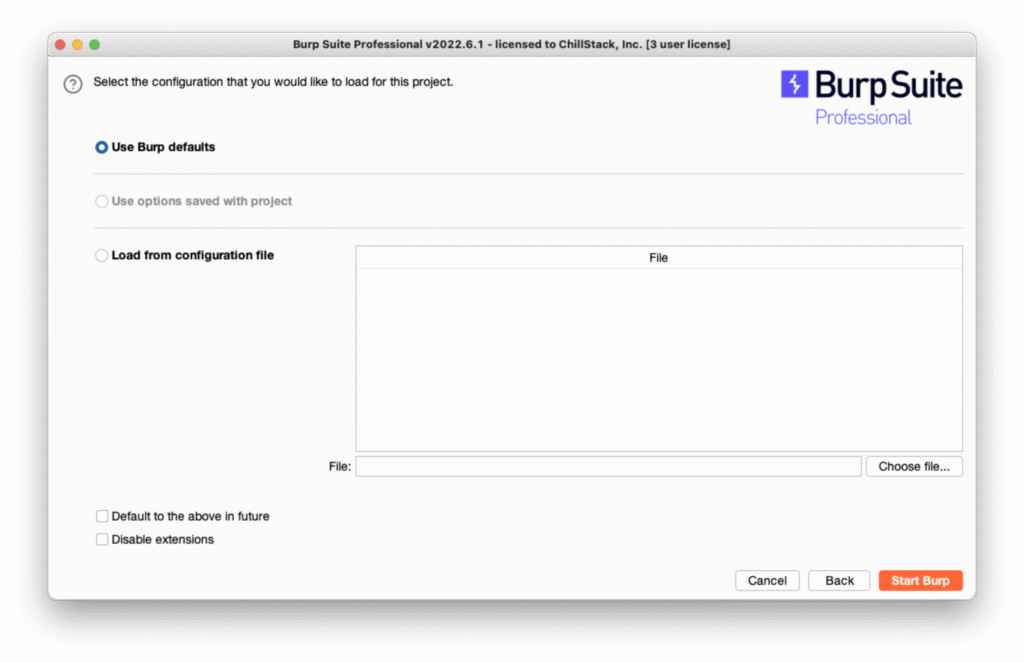
次に設定を選ぶ画面が出てくるのでデフォルトの設定を使用する場合は「Use Burp defaults」、設定ファイルなどがある場合は「Load from configuration file」でファイルを選び、右下の「Start Burp」をクリックします。

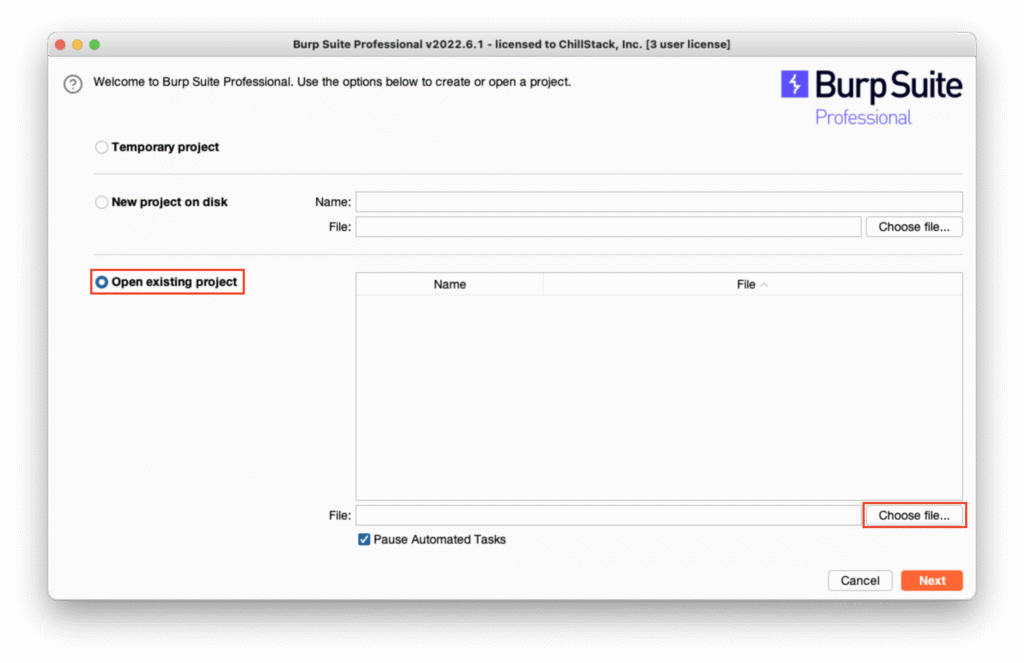
既存のプロジェクトを読み込む場合は、起動後「Open existing project」を選択し「Choose file」からプロジェクトファイルを選択します。

スコープの設定
スコープを設定することでどのホストとURLを作業対象とするか定めることができます。
“含める”リストと”除外”リストがありそれぞれ設定可能です。
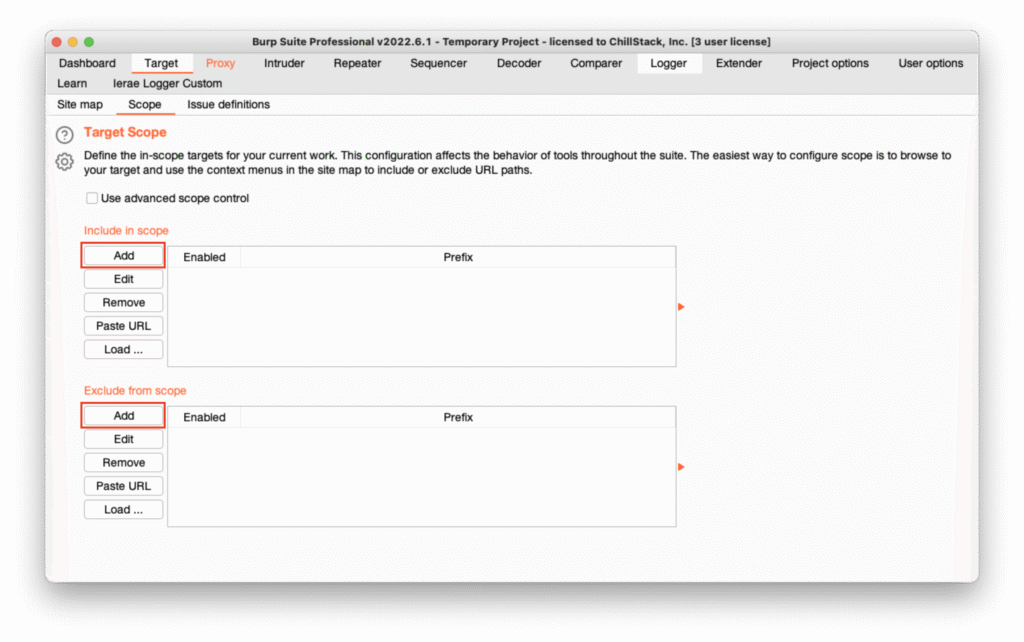
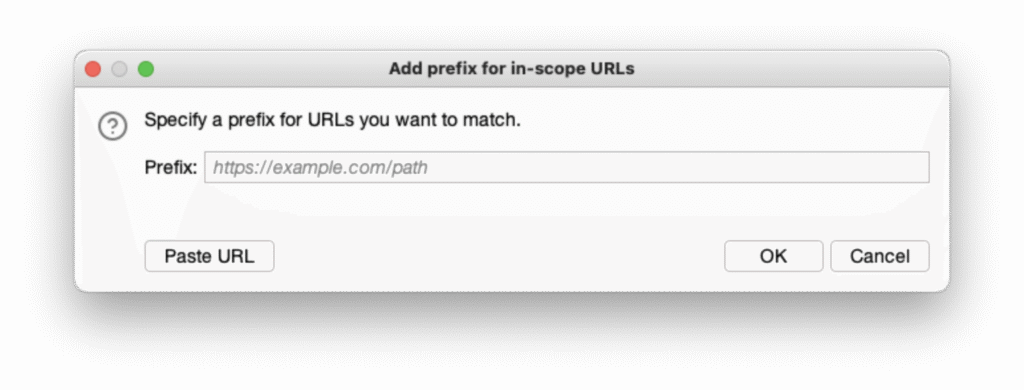
方法は、「Target」タブの「Scope」で設定したいほうのリストの「Add」をクリックします。

対象URLをコピーしてペーストします。
もしくはドメインを入力します。(例えば「chillstack.com」と入力すると「http://chillstack.com」も「https://~」も対象となる)
入力したら「OK」をクリックします。

リクエストの書き換え方法
「Proxy」タブの「Intercept」で以下のボタンが「Intercept is on」の状態になっていれば通信をキャプチャできます。
「Intercept is off」の状態になっていたらクリックするとonになります。

「Intercept is on」の状態で通信を発生させると本来サーバに送られるリクエストを一時停止し内容を確認することができます。
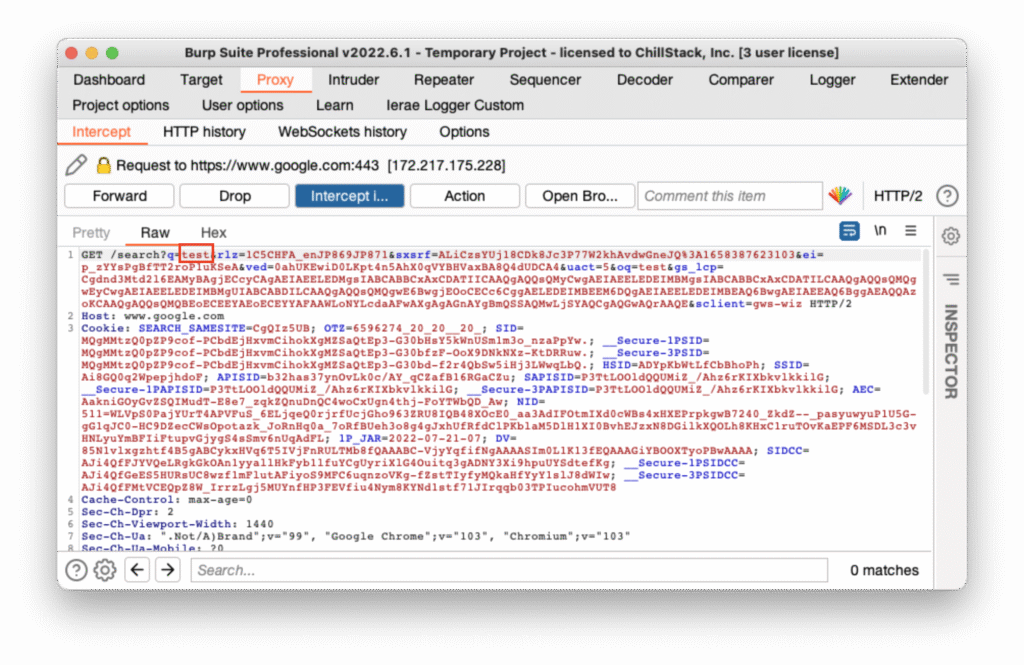
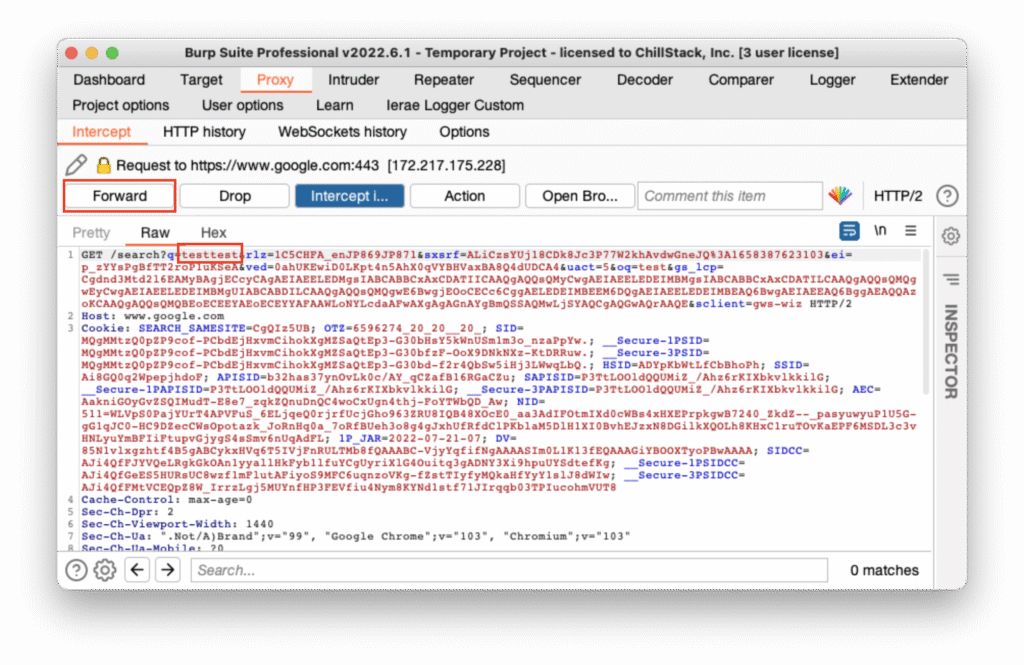
以下はその状態でgoogleで「test」と検索し通信内容をキャプチャした様子です。


このように「Intercept is on」の状態でキャプチャした通信は、直接書き換えることで通信内容を編集することができます。
例として「test」を「testtest」に書き換えます。
書き換えが完了したら「Forward」ボタンで書き換えた通信をサーバーに送信します。

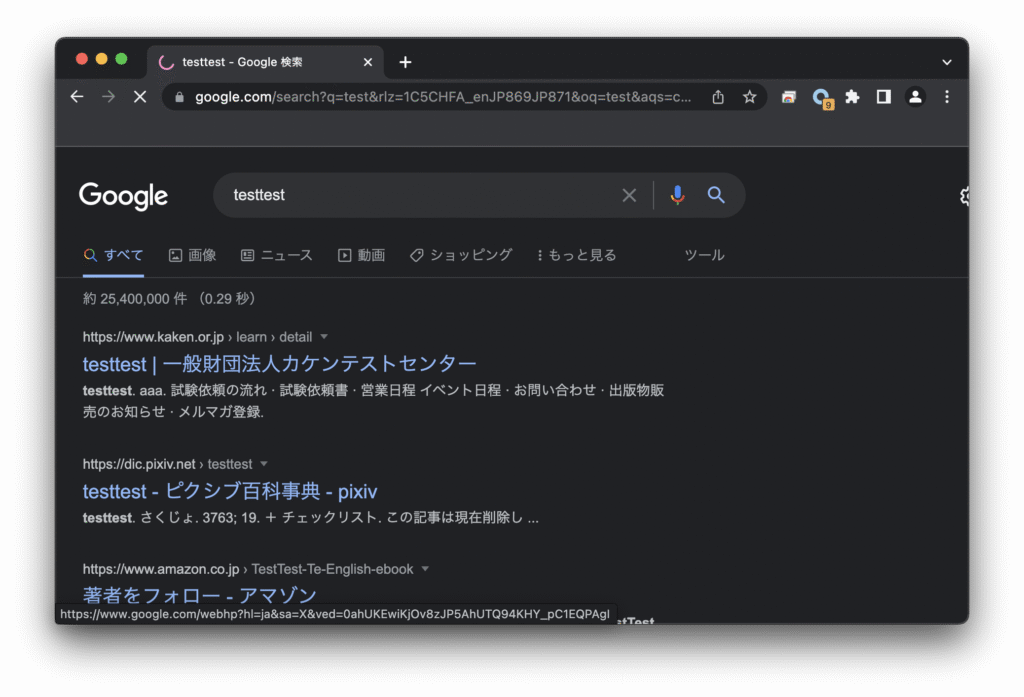
送信後、ブラウザを見ると変更した箇所が反映されていることがわかります。

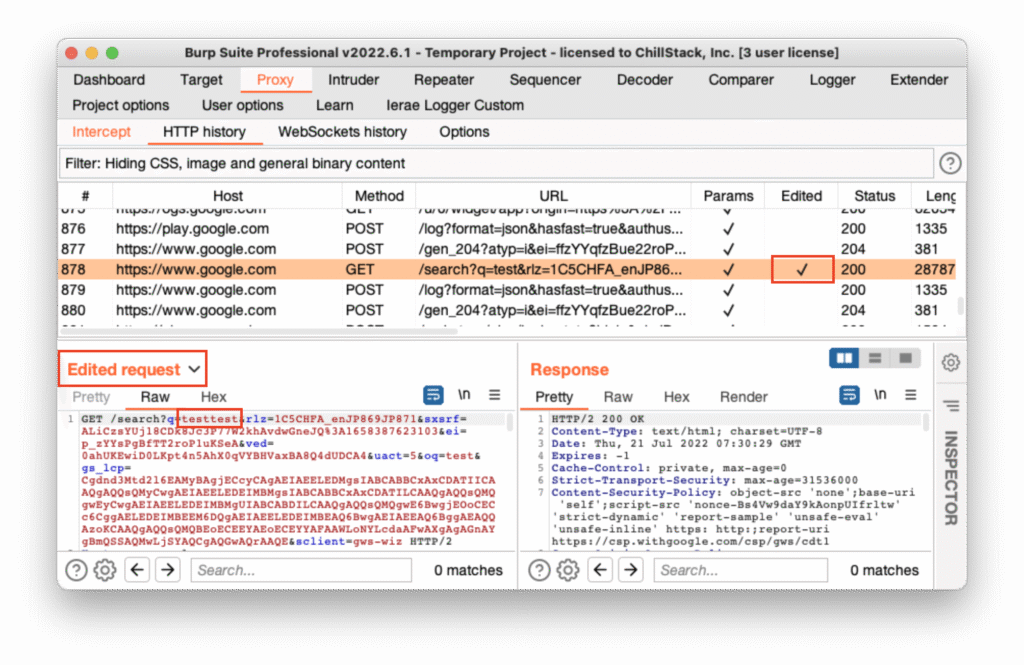
「HTTP history」タブから編集した通信を確認するには「Edited」にチェックがついている通信を探します。
「Original request」を選択すると変更前の通信、「Edited request」を選択すると編集後の通信を確認できます。

まとめ
- Intercept → 通信を止めて中身を確認・編集できる
- History → 過去の通信をすべて記録・分析できる
この2つをマスターするだけでも、
Webアプリ診断がめちゃくちゃ楽になります!
次回は、「Repeater」「Intruder」「Scanner」あたりの使い方も紹介していきたいと思います!


